Should I use a WordPress Page or a Post for this piece of content?
If you’ve been asking yourself that question, you are not alone. Knowing the difference between a Page and a Post causes a lot of confusion, in fact. Let’s try to shed some light.
First off, a WordPress Page shouldn’t be confused with a web page (notice the uppercase, bold type on the first, and the lower case regular type on the second). Neither one is like what you think of when you visualize a physical book, or a magazine, or a newspaper, or even the piece of paper that comes out of your printer.
In fact, I often wish WordPress would have given it a different name.
For our purposes in this discussion a “web page” is what you see in your browser window. A WordPress Page is a piece of content organized by WordPress according to a set of particular rules. WordPress displays the Page on a web page when you go to the URL in your browser.
A Post is very similar to a Page in a lot of ways, but there are some significant differences.
Let’s compare.
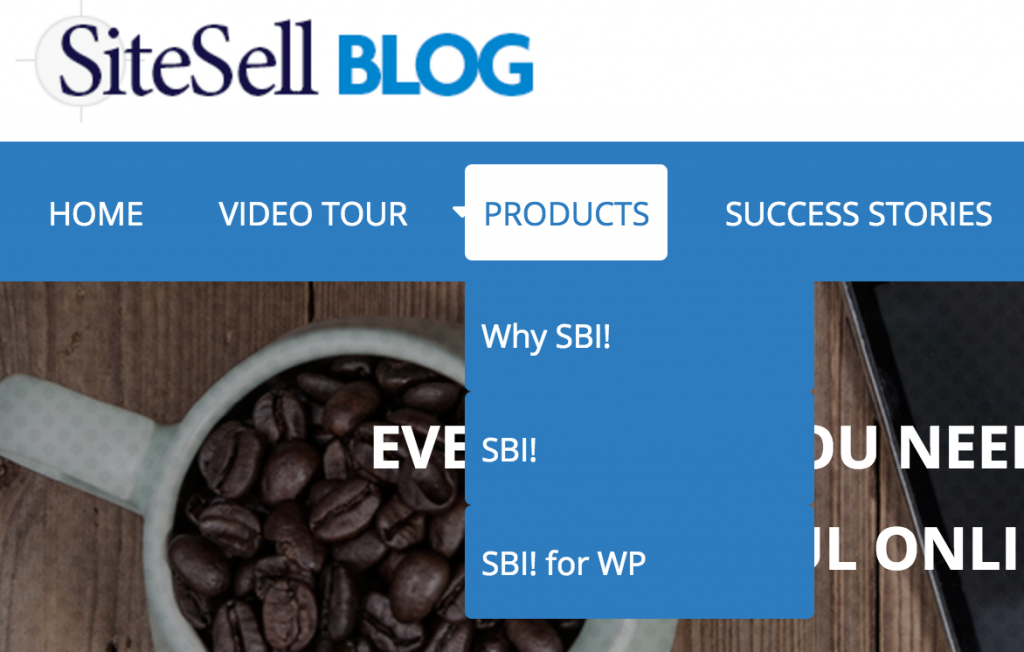
A Page is hierarchical. That’s just a fancy way of saying that one can be a sub-page to a “parent” page. When you see a menu like this, it tells you that the parent page is “Products,” and the sub-pages are “Why SBI!,” “SBI!,” and “SBI! for WP.”

Posts have no hierarchy.
Pages can use different templates. Available templates will vary from one theme to another, but common choices include a sidebar on the left or the right, or a full-width page with no sidebar.
Posts are chronological. They’re normally displayed in reverse order, so the newest is the one you see first. Pages have no chronology.
Posts can be categorized and tagged. This helps with search, and lets WordPress display them by groups (by category, for example).
A Little Geeky Background
WordPress is a Content Management System. It stores each piece of content separately, and then puts all those pieces together and displays them on a web page, following rules in the WordPress core programming, as well as programming for the theme and plugins.
The rules for displaying a web page that includes a page might be different from the rules for displaying a webpage that includes a post (depending on your theme). For example, all the web pages might show a header, a sidebar on the right, a three-column footer, and the main content area. But a blog page (which displays a series of posts in reverse chronological order) looks very different from a web page displaying a page.
Regardless of how they look to the reader, the differences outlined above are important. You need to understand them to ensure your site navigation is clear for the reader and the search engines.
When to Use a Page
Pages are ideal for evergreen content, or content that will change rarely. If you follow the SBI! Action Guide, you should use Pages for all your Tier 2 content.
While not an absolute requirement, pages are generally longer and contain more substantive information than posts. Their content is not time sensitive, but will stay relevant for a period of months or years.
The “About” page on your site should be a page. On a website that’s all about using WordPress, articles titled “What Is WordPress?” and “Who Should Use WordPress?” should be pages. An article titled, “Latest WordPress Updates and Improvements” should not.
When to Use a Post
Use a post for articles that are more time sensitive. “The Most Popular WordPress Themes in 2016” would be appropriate as a post, but not as a page. If your site includes news, then current topics would be posts.
Tier 3 content can be appropriate for posts. And, obviously, if your site includes a blog, use posts for all your blog content.
And Then There’s That Gray Area…
Some content doesn’t fit neatly into an evergreen vs. time sensitive category. This is where knowing your niche, understanding WordPress, and good organizational skills can help you make the right choices.
As an example, I’m going to use a site I’m intimately familiar with. It’s called WordPress Building Blocks, and it teaches non-technical people how to use WordPress.
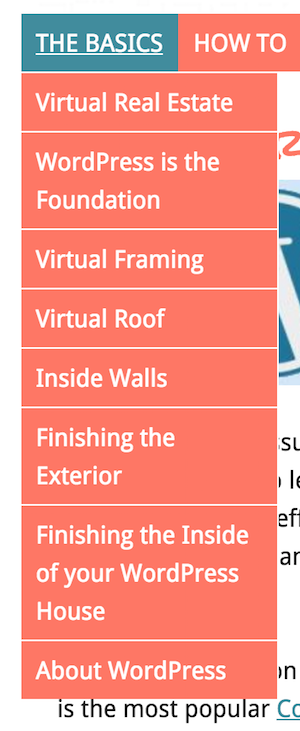
Here’s a screenshot of the primary navigation menu.

The first menu item, The Basics, is made up exclusively of pages.

That’s because each of these articles contains evergreen content that rarely needs updating (if ever).
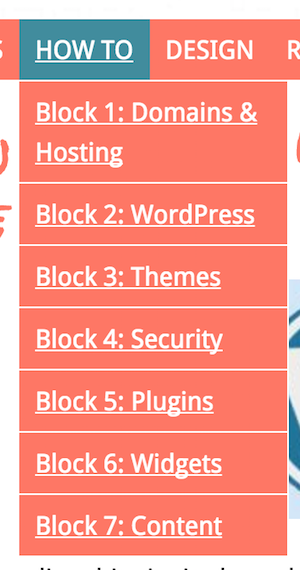
The next menu, though, includes both pages and posts.

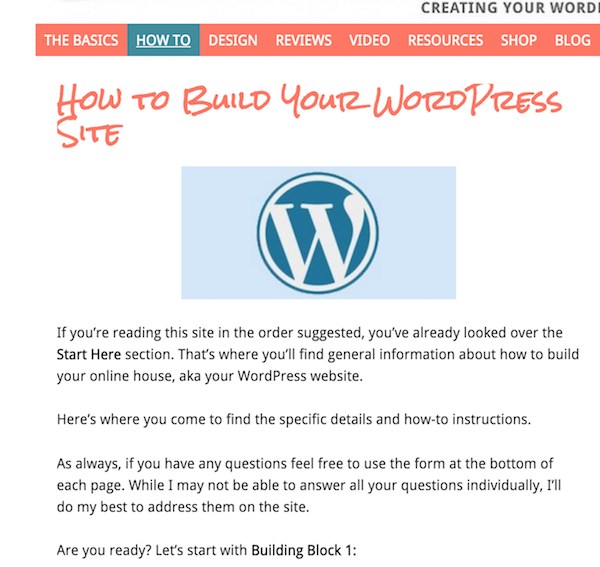
The top menu item, How To, leads to a page titled How to Build Your WordPress Site. Some of the other menu items, though, link to page made up of category archive posts.
Here’s what the page looks like:

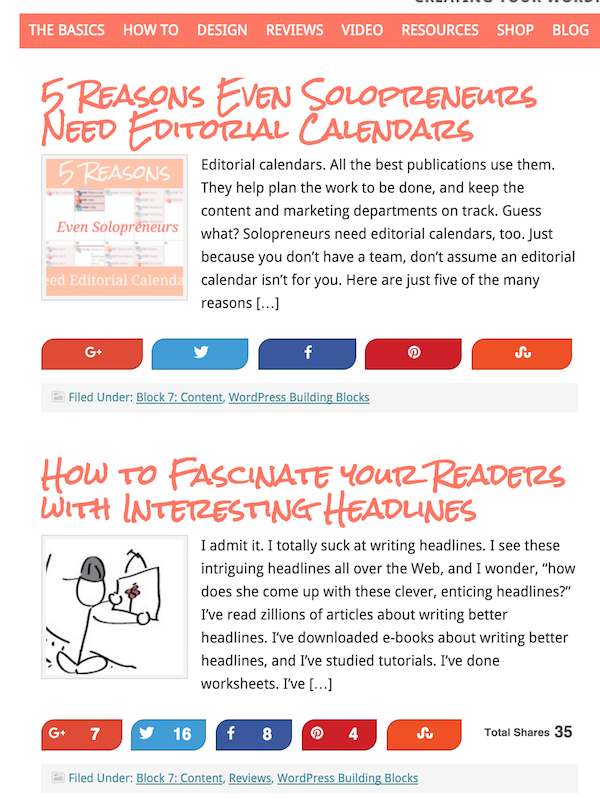
And here’s what the Block 7: Content menu links to:

Other menus contain a similar combination of pages and posts.
On this site, an article describing the concepts behind good website design would likely be a page, while an article on color trends for 2016 would be a post. But what about an article on how to choose complementary colors for a web page? It’s not particularly time sensitive, but it’s not really “pillar content” either.
That’s where you need to exercise your knowledge of your niche, your understanding of WordPress, and your Site Content Blueprint to decide whether it should be a page or a post.
If this particular content can stand on its own and will be linking out to a number of other articles, it could be a page. If it rests on the foundation of another article, and doesn’t flow out to lots of other content, it’s better as a post.
Want more help? That’s where SBI! for WP comes in. It includes the SBI! Action Guide which will not only help clarify for you how you should organize your content, but even more importantly, help you to focus your business ideas into a successful, profitable business model. And the best part? You can try it for a month for free.
Latest posts by Susanna Perkins (see all)
- How To Review, Reinvent And Revitalize Your Growing Solopreneur Business - September 8, 2016
- 6 Tools to Help You Corner Your Share of a $107 Billion Industry - July 11, 2016
- WordPress – Not Just for Bloggers Any More - July 6, 2016